Bucket Head
Research + Content Design

My Role
Content Designer
Tools
Figma, Airtable, Miro, Google Workspace
Duration
90 Days
Problem
How can we enable anyone, anywhere to purchase sustainable, customizable hats online?
Solution
I designed and wrote the copy for Bucket Head, a fictional e-commerce site for sun-protective bucket hats designed by global artists to fit every person's unique size and style.
As an avid hat-wearer, I investigated five competitors to understand what’s currently in the online hat and designer market. I was specifically looking for competitors that support artists and/or offer bucket hats with wide brims, inclusive sizes, and varied designs.
I organized each company's product offerings and design patterns into an AirTable.
Based on my analysis, Bucket Head must provide an inclusive selection of bucket hats at affordable prices. Bucket Head can stand out from the competition by offering sustainable bucket hats and a place for artists to sell their hat designs.

Competitor companies in Airtable

Competitor companies' product offerings in Airtable

Competitor companies' design patterns in Airtable
Competitor Analysis
Conversation Mining
To find my target audience, I mined dozens of online conversations via Reddit, Twitter, and Amazon and competitor product reviews to understand what people are saying about bucket hats.
I organized the information into an Airtable and determined potential users' fears and goals based on the conversations they were having.

Conversation mining in Airtable
The most common user fears were:
➔ An ill-fitting hat
➔ Losing their hat in the wind
The most common user goals were:
➔ An aesthetically-pleasing hat
➔ A hat that fits
➔ A hat that's durable and/or sustainable
User Survey + Interviews
I used Google Forms and Google Docs to create a user survey and user interview questions. My goal was to gain insight into participants’ general attitudes about wearing and purchasing hats, online shopping, and artist-designed, sustainable, and sun-protective products. These insights would help me better understand potential Bucket Head users.
The self-identified female (15) and male (7) survey participants represent varying age groups and backgrounds. Here are some of my findings based on their responses:

68%, or 15 in 22 people, mainly wear a hat for sun or heat protection.
Nearly half as many people are likely to buy their hat from a store versus an online retailer.

Store
Online
Somewhere Else

or 9 in 22 people, struggle to find a hat that fits them.
I interviewed these participants:

Uhuru, 51
Public Safety Officer

Ramona, 66
Retiree

Chelsea, 30
Social Worker +
Psychotherapist

Ryan, 33
Perioperative Supervisor

Kate, 32
Courseware Support
Specialist
Here's what they want from an online hat store:
➔ An easy, transparent return policy
➔ Affordable, sustainable hats that fit well and offer sun protection
➔ A way to see how hats look on them before buying
➔ A variety of hat designs
➔ Plenty of positive product reviews
➔ Fast, affordable shipping
➔ Safe, secure payment options
User Personas
My research participants’ responses informed the development of two user personas: Gloria and Mateo. They represent the users that Bucket Head is designed for.
The personas drive the voice and tone of Bucket Head's copy, which addresses users' needs, desires, and fears derived from user research.


Product Features
With my research, I used Google Sheets to determine and list the must-have, nice-to-have, surprising and delightful, and can-come-later product features for the design of Bucket Head's interface.

Must-have product features in Google Sheets

Nice-to-have product features in Google Sheets

Surprising and delightful and can-come-later product features in Google Sheets
User Flow + Journey Map
I used Miro to detail the principal user flow for Gloria and Mateo. I used Figma to define their feelings at each stage of the flow and determine how to address their potential pain points.
This flow and journey depict what Gloria and Mateo would go through to:
-
learn about Bucket Head,
-
find a bucket hat on the website, and
-
purchase their chosen bucket hat.


Top: Bucket Head user journey, beginning and middle
Bottom: Bucket Head user flow, beginning and middle. The user visits the website; learns more about Bucket Head; then finds, virtually tries on, and adds their favorite bucket hat to their shopping cart.


Top: Bucket Head user journey, middle and end
Bottom: Bucket Head user flow, middle. The user reviews their shopping cart and can choose to create a Bucket Head account. To increase sales and loyalty, account holders receive 20% off their first order.

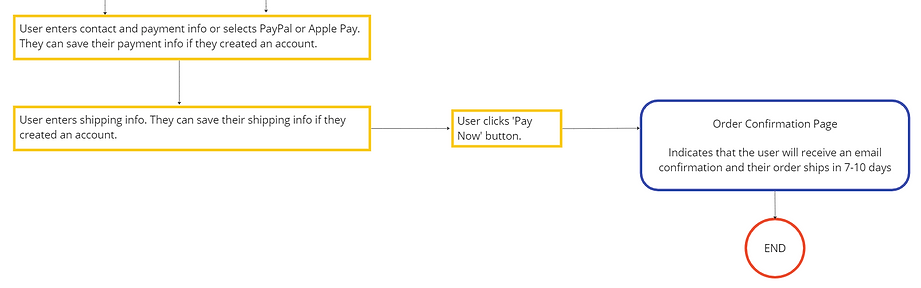
Bucket Head user flow, end. New account holders will have faster future checkouts. All users have familiar, secure payment options (PayPal, Apple Pay) and will receive an order confirmation via email.
Mini Content Style Guide
Considering the insights I gained from my user research, I used Figma to create a mini content style guide. The guide functions as the reference tool for any Bucket Head copy.
Bucket Head's brand voice characteristics are cool, responsible, and inclusive to make users feel valued and personally connected to the brand.

Bucket Head mini content style guide
Product Screens
The Bucket Head user journey begins with the home page. Above the fold, users receive their first impression of the cool, responsible, and inclusive brand voice. It's in the brand's tagline and the header text above the 'SHOP NOW' button.

Bucket Head home page
Clicking 'GET $10 OFF' will prompt users to refer friends to Bucket Head. Users receive $10 for every friend who creates a Bucket Head account using their referral code. The 20% off promotion in the top banner is another opportunity for user buy-in.
Artists can sell their own bucket hat designs by clicking 'SELL YOUR ART' in the navigation menu.
Users can shop by category for an improved, size-inclusive shopping experience. Bucket Head offers buckets hats in all sizes for all people, which supports an increase in conversions.
Our user's next destination is the about page to learn Bucket Head's mission and ethos. A clear CTA is there at the end to get users shopping.

Bucket Head about page
Our user's next stop is the main product page, the hub for showcasing bucket hats available for purchase. Here, users can filter and sort hats to easily find what they want.
The on-brand hat names and each artist’s professional name are displayed to show that Bucket Head supports its artists.
First-time Bucket Hat users will see 20% off pricing for each listing to increase conversions.
I chose images of different people in bucket hats to move users to find the hats so desirable that they want to click their favorite(s) and buy into the inclusivity and coolness of the lifestyles portrayed.

Bucket Head main product page
Our user loves the Flight of Freedom bucket hat and clicks to learn more about it.
The Flight of Freedom product page has everything they need to make an informed purchasing decision and customize their order. The page features include:
-
the hat's rating and multiple reviews;
-
a social sharing button to clue other potential customers into the hat, its designer, and the brand;
-
an on-brand product description;
-
additional images of the hat at different angles;
-
customization and quantity form fields;
-
a virtual try-on experience; and
-
a short video on how to measure head circumference and add custom options to a hat.

Bucket Head Flight of Freedom product page
Any custom add-ons users choose from the dropdown form fields come at an additional cost to fairly compensate Bucket Head.
The free shipping and returns policy is in place to reduce checkout abandonment and make for a hassle-free return experience.
The 'You May Also Like' section is a nice-to-have feature that further engages users in their shopping experience and increases conversion.
Our user wants a 23-inch Flight of Freedom bucket hat with a standard crown and an extra-wide brim (for $6 extra). After they click ‘ADD TO BAG’, they can see the contents of their shopping bag:

Bucket Head Flight of Freedom product page and mini shopping bag view
For $6.99, users can add an adjustable chin strap to their order for those windy days. I placed the product recommendation within the add-to-bag confirmation to catch users’ attention before they complete their shopping experience. This way, they can quickly decide about adding another product to their shopping bag.
Our user doesn’t want the chin strap this time.
From here, they can click to view the contents of their shopping bag on a full screen or click to check out immediately.
Our user's ready to check out now. This is the final part of the user journey.
Here, they can
-
review and edit their shopping bag,
-
check pricing,
-
enter any gift/promo codes, and
-
sign up for 20% off their first order/log into their Bucket Head account.
To avoid keystroke fatigue and checkout abandonment, Bucket Head offers users a clearly visible three-step, one-page checkout.
The benefits of buying from Bucket Head are shortlisted here to convert the checkout page and convince users to complete their purchases.

Bucket Head checkout page, step 1 of 3
There are multiple payment options to accommodate all users, including digital wallets to expedite their checkout experience.
The certified seal of secure transactions ensures users that they can trust Bucket Head’s site when making their purchases. Once I gather more data about users’ preferred payment methods, I can decide which additional options are necessary (including buy now, pay later).
Our user loves savings, so they sign up for a Bucket Head account to receive 20% off their order.

Bucket Head account sign up form, unfilled
The signup form is a pop-up in front of a dim checkout page to assure the user that it'll be quick and they’ll be back to checkout in no time.
reCAPTCHA is in place to protect against spam and abuse of the website.

Bucket Head account sign up form, filled
Our user’s 20% discount has been applied to their order, which they can see in their order overview.
Now, they’re ready to select their shipping method. They have three clear options with estimated shipping times and pricing.
Our user selects the default free standard shipping because they’re not in a hurry to receive their order.

Bucket Head checkout page, step 2 of 3
Our user has made it to the final checkout step: payment. Here, they can review and edit their checkout details as needed in one click.
They didn't feel comfortable entering their card information, so they selected PayPal during signup.
When they’re ready, our user can click ‘PLACE ORDER’ to place their order.

Bucket Head checkout page, step 3 of 3
Once our user’s payment has been processed, they’re directed to their order confirmation screen.
This page is an opportunity to build trust by effectively reassuring the user with all of the information they’ll need regarding their order:
-
an order summary,
-
an order edit option and order tracking to reduce inbound support issues and the return rate,
-
an expected delivery date,
-
the user’s contact information,
-
a personalized thank you message,
-
assurance of order confirmation via email,
-
a return policy, and
-
a help link.

Personalized Bucket Head order confirmation page
This page is also an opportunity to increase conversions and develop loyalty by promoting mutually-beneficial features:
-
specially-discounted product recommendations,
-
a free points-based rewards program,
-
social sharing options, and
-
feedback sharing.
If users try viewing a product page that no longer exists, here’s what they’ll see:

Bucket Head error page (product not found)
The error message concisely indicates the type of error in plain, simple language.
Because the error is minor, a playful illustration and copy are appropriate.
The CTA offers users a clear, logical action to take: click ‘DISCOVER MORE STYLES’ to continue shopping. Users will be redirected to the main product page.
To promote user engagement and retention, users with an empty shopping bag will see this message if they click to view their shopping bag:

Bucket Head empty shopping bag page
The image of a bucket hat oasis filled with a variety of hats is an invitation for users to fill their shopping bags with unique styles.
The header text clearly and simply informs users of this screen’s purpose and what the screen will eventually contain (shopping bag items).
The subheader and actionable CTA tell users how to add products to their shopping bags: click ‘START SHOPPING’. This action will direct users to the main product page, where they can shop for hats.
Content Testing + Design Iteration
To optimize the Bucket Head user experience, I reached out to my personal network for testing. I asked 10 participants ages 30–79 to complete moderated remote highlighter testing with me. I successfully completed testing with 7 people.
I called each participant to discuss the microcopy for two versions of each Bucket Head screen. Their job was to
-
identify what was clear/preferable or confusing/undesirable,
-
provide their reasoning, and
-
offer any other input they may have had.
Here are some of the feedback and changes I made:
Before
After

2 of 7 participants preferred black header text on the Home page because it was easier to see.
I changed the header text color to black to improve accessibility.
5 of 7 participants expressed confusion about the meaning of the original Try It On button.
4 of 7 suggested using the word virtual for clarity.
7 of 7 participants preferred the Ratings and Reviews header over the original 4.0 Rating because the former is self-explanatory and the latter is confusing.
I renamed the button Virtual Try-On and the reviews section Rate and Review.
Before
After

Before
After

One participant preferred less detail on the shopping bag screen.
I updated the design to a more modern look consistent with the other pages for easier viewing and focus. The original white View Bag button is an extra click that I removed.
7 of 7 participants preferred the Create Account button over Join Bucket Head because the former tells you exactly what you’re doing and it’s common.
They expressed confusion about the meaning of Join Bucket Head.
I updated the button to Create Account for clarity.
Before
After

Future Impact
These factors can contribute to the long-term success and growth of the brand in e-commerce:
💡
💡
💡
💡
💡
Content-first design: Prioritizing artist stories, hat features, and sun-protection details makes for a more engaging UX.
Better conversion rates: A virtual try-on and custom sizing reduce the hesitation to buy online.
Global accessibility: Inclusivity of global artists expands Bucket Head’s reach, attracts diverse customers worldwide, and increases brand visibility and market penetration.
Promotion of sun protection: Health-consciousness that aligns with the brand’s sustainability and wellness values raises awareness and adds value to brand products.
Empower individual expression: Personalization—hats that fit every person's unique size and style—fosters a sense of belonging and confidence among customers, strengthens their emotional connection to the brand, and encourages repeat purchases.
What I Learned
Here are my takeaways from the design process:
✅
✅
✅
If people are going to buy a hat online, they need a way to see how it looks on them first (virtual try-on).
Content-first design makes the UX better. It makes it possible to create structure, interactions, visual design, and copy in tandem. This leads to more efficiency, collaboration, and consistency.
Testing is key. The research informed ideation, but content testing emphasized the need for users to comprehend the product screens. This deepened my understanding of users’ needs and desires from a content designer.
